iDESIGN简报第7期

封面:
永远的1001号
纵使你脚下有一千名挑战者,
那就把我算作第一千零一名。
这是北岛《回答》里面的一句,一个坦然无畏的1001号。但这里引用这个1001并不是要谈和这句诗直接相关的东西,而是从 iDESIGN 简报第5期 的 Be Anonymous 延伸而出,继续谈论多样性。
想起电影《功夫》里面的一个场景,冯小刚呲牙咧嘴用尽全力大喊:“还有谁~~~~~~”,如果此时一位其貌不扬甚至如周星驰电影中的小人物一样看上去有点猥琐有点战战兢兢地站了出来用不是很豪迈的声音答了句:“还有我”,这样的小人物就是我们所要说的1001号。那么什么是“永远的1001号”?永远的1001号是指即使永远轮不到他出场,他还是以“1001号”的身份站在他自己的舞台之上。这就是前文中从 Be Anonymous 中引申而出的“多样性”。
如果以北岛诗中所描述的那样,第一个倒下,第二个站出来,第二个倒下,第三个站出来……第一千个倒下,第一千零一个站出来,在这样的情形中我们可以看到一种清晰且单一的线性更替过程。舞台只有一个,舞台容纳的人数有限而且有主角配角布景之分,其余的人都是观众,如果想要登上舞台,似乎也只有那么一条路,凭着自己的努力以及时运等着排在自己前面的一个退下。在这样的情况下,竞争就成为价值实现的最主要的课题。
当竞争成为最主要的课题时,就认同了单一的“主流”的存在,路已经铺好,剩下的任务只是不断向前走或者走的更漂亮。当认同这条道路存在,即使我们未踏上这条路,我们都把精力放在希冀以及寻找这条路上,这些探寻中的人之间对这条路的不同认识的交流,就会形成相对虚无的榜样。就如我们对设计的追求中,无论从个人对于这一专业的追求,还是具体到某一产品的设计中,我们有时候就在寻找走上那一条已经认定存在的“康庄大道”。
但舞台不只有一个,通向罗马的路也不只有一条,其实这样的话谁都不会反对。但是在执行之中,我们往往会因“主流”的诱惑而放弃自我探索,因为随“主流”相对于自我探索是易见和直接的,而且还会伴随着大众认可带来的荣誉,这是从前一人身上看到的,这一点就是我们 Be Anonymous 一文中说到的“主流的强大的吸引力”。这一种“从流”即扼杀了自我的多样性,也对“主流”不自然的形成起了推进作用并扼杀了整体的多样性。
“永远的1001号”不是指排着队等着上场的第1001号,而是有自己的舞台,有自己的道路。同时,这也不和“名利、荣誉”相违背,1001人就有着1001个舞台。如果说在冯小刚喊了“还有谁”之后站出来的那位是“第1001号”,那么“永远的1001号”就是猪笼城寨的居民,或许就是那位“拿葱的大婶”。我们拥抱多样性,并不是对于“主流”的一种退缩,或者不求闻达的出世态度,而是从自我认识出发去认识以及挑战“主流”,这些在没有作认识后而认同的“所谓的主流”通常是虚无甚至虚伪的。
《iDESIGN 7》

榫如何做出四面燕尾
这是 ami 在 iDESIGN 上提出的一个问题,一个初看以为不太可能的结构,但事实上确实是可以做到的,而且等你想到了就会觉得非常简单。或许去解题并不困难,但是如果你是有意识的去设计这样的结构,通常是有难度的,这也可激励我们对“艺无止境”的追求。
在 iDESIGN 上发出后,马上引起了热烈的讨论, iDESIGN 有很好的分享、互动和讨论交流,这是我们从其他诸如论坛或者 [ i D 公 社 ] 上无法获取的体验,所以没有上过 iDESIGN 不妨进去看看,目前在国内访问需要翻墙,但你既然在国内能上网了,翻墙的本领应该是一项必备的基本能力,如果真不会,可以马上学习,并不复杂,亦可以来邮咨询。

三维中的曲线理论在平面视觉中的应用
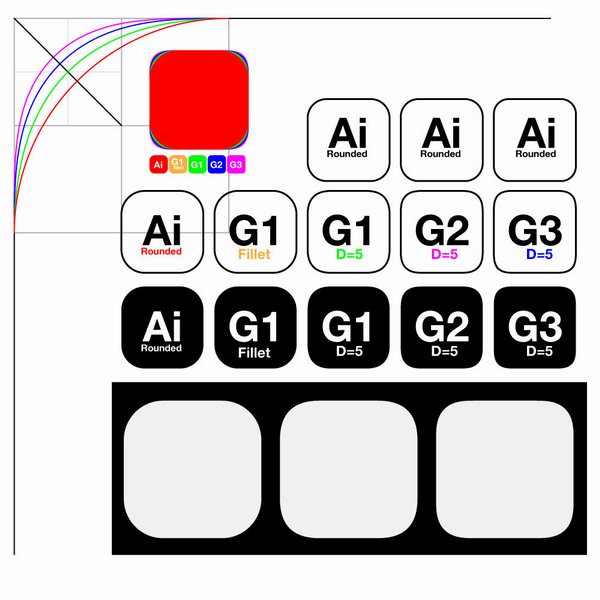
在三维软件中,无论是曲面还是曲线,我们有切线连续、曲率连续这些问题,那么这些是否在平面视觉中也有所体现呢,比如不同连续在平面上是否也能给人带来不同的形体感觉,平面中的流畅曲线是否也有三维中流畅曲线的一些属性呢?比如说曲率的变化的质量等等……甚至我们可以从更广的角度来探讨这个问题,即三维中的一些数学美是否可以在平面视觉中得到应用?我们就从上图一个比较典型的例子出发,即圆角四边形的圆角过度,iDESIGN 上讨论的地址在这。
对于多数情况来说有点小题大作,但是在一些特殊情况下还是能够被眼睛给识别出的,我在看到一些web2.0网站的大圆角大图标,比如RSS订阅图标的时候,经常会感觉到这个圆角图标看起来很不舒服,四条直线有向内坍陷的感觉。上图就是使用3D软件做的不同曲线过度,然后导入平面软件中相互比较。标识为Ai的是Ai里面的圆角四边形工具,G1 Fillet是3D中的倒圆角,此后的G1 G2 G3是使用5阶 Blend 曲线(alias 曲线)在默认状态下的3种连续(注:没有经过额外编辑。因在这里如果编辑 G1 G2 G3过度有无数方式,改变CV的位置),具体差别可以在左上图中看出,不同视觉感受可以在最下方比较。最上一排3个Ai是用Ai的圆角四边形来逼近拟合紧挨其下的三个连续过度的图形。
具体请来 iDESIGN 讨论。
另:我们现在无论是在计算机还是手机还是其他任何电子图形显示的地方,都可以看到圆角,比如 Palm Pre 的界面上的圆角就很显眼,那么这些圆角的设计最初是怎么来的呢?我们在这篇文章下曾经有过一个小的调查考证:
现在各种图形化界面中上的圆角最早是否在Apple的lisa上出现的呢,在看这篇介绍操作系统界面历史时我曾想到过这个问题,今儿偶尔想起,查了一下,发现资料还是很好找的。lisa 还是 Apple 的图形界面离不开 Xerox Alto,在 A History of Apple’s Lisa, 1979-1986 这篇文章中提到,图形化界面圆角背后的功臣 Bill Atkinson 在两次访问 PARC(Palo Alto Research Center)之后,Bill Atkinson 认为他在Alto 的演示中看到了圆角在界面中流畅应用,他就花了很长的时间来实现,最终写进了 QuickDraw,但后来发现 PARC 的研发人员连考虑都没有考虑过圆角。但是从另外一篇文章 Round Rects Are Everywhere! 中介绍 Bill Atkinson 用一个聪明的算法解决了当时 Lisa 上的圆和椭圆的呈现,因为当时机子采用的68000芯片不支持浮点运算,这样用乘除法来做圆就很慢, Bill Atkinson 使用加减法解决了这个问题,他发现连续奇数之和(1 + 3 = 4, 1 + 3 + 5 = 9, 1 + 3 + 5 + 7 = 16)依次是正方形面积(要理解具体请查图形学一些基础知识,或者搜索“圆 算法”)。当他演示给Steve Jobs看的时候,Steve Jobs 就立马想要带圆角的四边形,因为它们在我们身边到处存在,最终 Bill Atkinson 还是实现了。我在Alto 上没看到圆角,但是在 Xerox Star 8010 中可以看到,Star 机子也很漂亮(屏幕框也有大圆角)。Apple在 PARC 受启发后,很早就开始了UI的设计,Inventing the Lisa User Interface 是 lisa 的UI设计师们写的一篇文章,这个网站上其他一些相关文章也值得阅读。
最近这里也有一篇文章(Realizations of Rounded Rectangles)谈论这个,以及讨论“是否圆角四边形更易看,相比直角四边形化更少的注意力”。

Apple 标志的设计师向你讲述这个设计背后的故事
Apple 标志怎么来的,通常有很多说法,诸如亚当和夏娃,以及最近谢文一篇文章《被咬了一口的苹果》讲述了另外一个流传很广的说法,就是图灵,计算机之父图灵,小时候很着迷那个吃了下毒的苹果的白雪公主遇见王子的故事,由于图灵的性取向和所处的年代,最终他也以咬一口自己注射了氰化物的苹果终结自己的生命,由于 Apple 标志是彩色的,和 gay flag 一样,所以这个故事也一样被很多人认同。
Apple 这个标志的设计师是 Rob Janoff,在这篇详细的访谈中, Rob Janoff 一一否定了这些说法。在叫 Rob Janoff 设计标志前,Apple 有一个 Ron Wayne 设计的标志,就是用钢笔画的苹果树下的牛顿,或者说这是一个相当原始的设计(不能应用在电脑上),当 Apple II 出来的时候, Apple 就需要一个标志了,在1977年找到 Rob Janoff 所在的设计公司,当时 Steve Jobs 对这个标志只说了一句“don’t make it cute”(不要做成可爱的)。 Rob Janoff 提交了两个方案,一个被咬了一口一个没有被咬,最终 Steve Jobs 选择了被咬了一口的,当时也做了很多色彩方案,色带、完整色、金属效果等,Rob Janoff 认同使用色带受影响于当时流行的嬉皮文化,但最主要的是 Apple II 是当时第一台带彩色显像管的家庭用或个人用电脑,色带能够代表这一点同时能够受到年轻人的欢迎,这样 Steve Jobs 可以把它们向学校销售。当时的标志都是单色或者双色的,所以弄出一个彩色色带的标志无疑是不合规矩的, Rob Janoff 所在的公司的一个高级客户代表非常反对,甚至在 Rob Janoff 提案给 Steve Jobs 时说“如果用上这些彩色色带,那么你们公司在开始之前已经破产了。”但是 Steve Jobs 很喜欢。完整的访谈可以见这。
虽然像亚当夏娃或者图灵这样的故事得到了否定,但是人们会再次重复这样的说法,或许我们可以说这是后来附加的故事,那么如果当这个标志已经成为一个故事的时候,它再装载起另外的一些故事就不足为奇了。

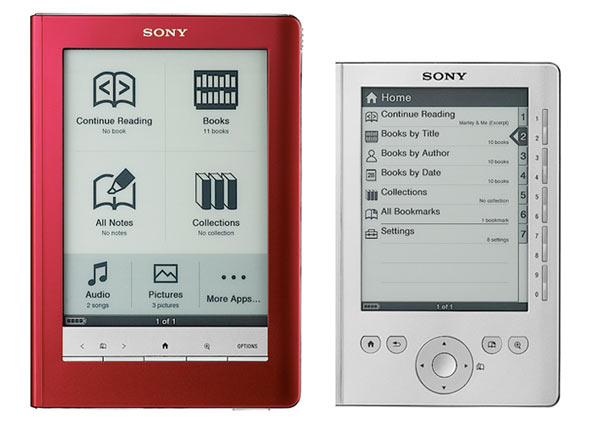
Sony 小尺寸阅读器
Sony 公布了将上市的两款小尺寸阅读器,PRS-300 和 600,一个6英寸屏幕,一个是5英寸的屏幕,前者是触摸屏,暂时不支持Wi-Fi,八月底上市,价格分别为299美元和199美元。详细的一些介绍见这。
无论是在前一篇关于 iTablet 的讨论中,还是其他文章中间或提到的,尺寸成为这类产品突破的一个重要因素,尤其是在超出掌上设备但低于桌面设备,诸如3.5寸到10寸之间这个范围,目前并没有太大突破的产品,相对于掌上或者桌上来说,这个区间也许并不大众,但是是一个有潜力的区间。

frog design 上海的D4D为弱势群体设计活动
frog design 上海开始将目光投向中国的农村,以及弱势群体,D4D 即 Design for the Disadvantaged,“从全球范围来看,弱势群体在很大程度上被设计界所处的所有行业所忽略。这一现象在中国尤为严重。中国的弱势群体遭受着城市化、下层住宅高档化、被迫迁徙、贫穷、缺乏教育和各种不同程度的污染所带来问题。即使在城市中,还是有一大批人使用设计不佳甚至是损坏的工具工作,住在不安全也不卫生的临时居所中甚至露宿街头。大部分农村人口从没有接受基础教育以改善生活的机会。” 为弱势群体设计的启动仪式将在8月15日,下午2:00——5:00在上海沙泾路29号4号楼The Factory 意工场举行。
这些主题在 iDESIGN 上也是常驻讨论话题,感兴趣的欢迎翻墙来议。
另:网易做了一个《中国制造》专题,有一些史料值得一读。

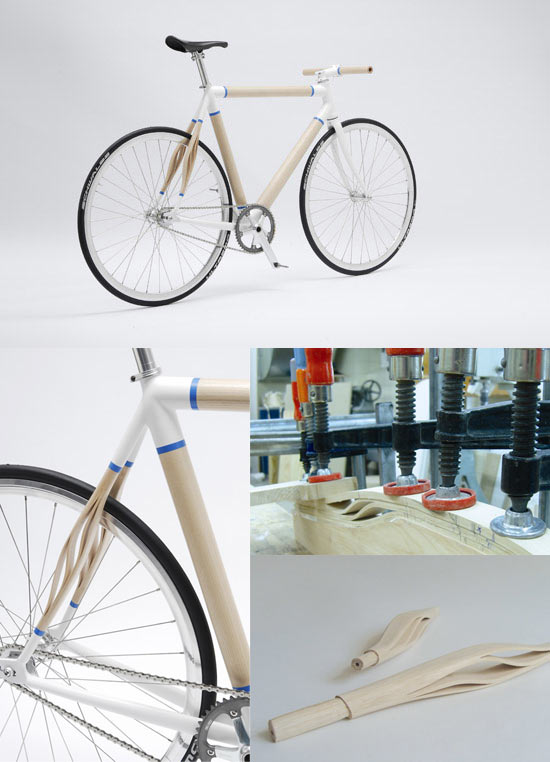
Arndt Menke- Zumbragel 的木制自行车
木制自行车我们见过很多,但是多数来说可能对大众来说,就是奇特,用一种环保自然的材料来替代我们已有深刻印象的金属材料,或许增添了一些文化的味道……一种感觉上很软的设计。
而来自柏林的 Arndt Menke- Zumbragel 设计制作的这一辆木制自行车或许会给我们带来不同的感受,最近 Lance Armstrong 也在 twitter 上推荐过。
这辆自行车车架只重2.3千克,结合了木质框架和金属件,细节设计考究,就像后叉处的设计,看上去像减震的,但是怎么减震的呢,又是怎么制作的呢,为什么要这样形状的设计。可以来 iDESIGN 讨论,更多图片可以见 designboom。

独裁者的审美
来自华尔街邮报的一篇文章,从克林顿和金正日的照片中的那幅画中引出一个话题,《Why Dictators Love Kitsch 》,为什么独裁者爱粗俗,Kitsch 其实不能简单用粗俗来翻译,我们以前也有文章介绍过,在这里或许可以理解成“旗帜高举主义”,这篇文章在这个词前加了个极权主义。
这篇文章先从合影中背后的那幅画作说起,愤怒和宁静的结合(波涛和鸽子)……这是一种政治的宣传,然后作者回溯到社会主义的现实主义到斯大林到萨达姆,再说到金教是斯教和毛教的结合产物,女性形象的强化,再到普金……
我觉得这篇文章主题对我们来说并不新鲜,但是能为我们带来不少启发,比如说一个国家的审美以及它和政治的关系,一个变化的国家如何在它的国家美学上表现出来,国家美学和民众美学之间的关系……因为我们就处在一个变化之中。这篇文章最后说到了普金,普金就在不久前又发了自己的几张裸照,他度假之中的写真集,文章说这些不能说是极权主义 Kitsch, 说普金也不能说他是一个独裁者,但是他是共产主义下长大以及在KGB工作过,那么极权主义 Kitsch 就不可避免的会塑造了他。那么与之相对比,我们呢?我们现在的审美中有多少是受过去的影响,或者说我们该如何重建新的审美观或者如何在美学上去与人们沟通,或者说上世纪80年代的美学大讨论对我们现在发生过作用吗?……

UP
来自 Pixar 的《UP》在国内已经上映了,除了看电影,同时也可以看看 UP 的艺术指导 LOU ROMANO 的 blog 里面关于 UP 的两篇文章,一篇关于这部电影的前期,一篇是UP的色彩稿剧本。也可以看看他的其他作品,他的一些风格可以在电影中感受到,加上故事的因素,这部电影的美术让人感觉很古典。

差速器是如何工作的
一个非常好的视频,讲解差速器的工作原理,视频地址,是 Youtube 的需要翻墙,看到一些人对这段视频的评价:
如果我们上学的时候看到这个视频,我们中很多人在生活中将走的更远。
我们需要关于所有东西的这样的视频,我们会变得更聪明。
我想让我的孩子和我一起看这个视频。
我们为什么把孩子教笨了,我们需要这样的视频。
……
但我们,还需要,先教他们翻墙。






